Authentication
versaSRS supports several Authentication methods including Forms, Windows, Microsoft Azure AD, and Active Directory Federation Services (ADFS). The Forms method also allows Multi-factor Authentication (MFA) to be enabled as an additional security measure.
Click one of the below links to go directly to that section
- Windows
- Microsoft Azure AD
- Active Directory Federation Services (ADFS)
- Forms Multi-factor Authentication (MFA)
Forms
Enabling Forms Authentication requires configuration to be changed within the Global Settings, versaSRS Web.config file, and Microsoft Internet Information Services (IIS) Manager. The following steps outline how this is configured.
Global Settings
- Access the Global Settings in versaSRS
- Locate the Application Property EnableFormsLogon and ensure it is set to Enabled
- Reload the Global Settings via the reload (
 ) icon
) icon
Web.config
- Access the Web.config file for versaSRS (default location: C:\Program Files (x86)\VersaDev\versaSRS\versaSRS)
- Locate the section with the <authentication mode=""> tag, change it to the below code:
<authentication mode="Forms">
<!-- Originally Set To Forms -->
<forms name=".ASPXLogon" loginUrl="logon2.aspx" protection="All" timeout="30" slidingExpiration="true"/>
</authentication>
IIS
- Open Internet Information Services (IIS) Manager on the server hosting versaSRS
- Click on the versaSRS website, then double click Authentication
- Ensure the Forms Authentication status is set to Enabled and the Windows Authentication status is set to Disabled
- If you wish to enable MFA, click here to go directly to the relevant section
Windows
Enabling Windows Authentication requires configuration to be changed within the Global Settings, versaSRS Web.config file, and Microsoft Internet Information Services (IIS) Manager. The following steps outline how this is configured.
When using Windows Authentication ensure that when adding Users into versaSRS, you configure their username to be exactly the same as their Windows login username. The password field for the User Profile must contain at least 1 character or a space (this will not be used, the Windows password will be used instead). When a User starts up versaSRS, their Windows credentials will be required to login.
Global Settings
- Access the Global Settings in versaSRS
- Locate the Application Property EnableFormsLogon and ensure it is set to Disabled
- Locate the Application Property RemoveDomainFromUsername is set to "Remove the domain". This will remove the Domain from the username (i.e. Domain\Username) allowing the system to attempt to match the presented Windows Username to a versaSRS Username.
- Reload the Global Settings via the reload (
 ) icon
) icon
Web.config
- Access the Web.config file for versaSRS (default location: C:\Program Files (x86)\VersaDev\versaSRS\versaSRS)
- Locate the section with the <authentication mode=""> tag, change it to the below code:
<authentication mode="Windows">
</authentication>
IIS
- Open Internet Information Services (IIS) Manager on the server hosting versaSRS
- Click on the versaSRS website, then double click Authentication
- Ensure the Windows Authentication status is set to Enabled and the Forms Authentication status is set to Disabled
Azure
Three properties need to be defined within the Global Settings to enable the Azure Active Directory Login (denoted by *). Once all three properties are configured the Authentication mode to versaSRS will be based on Azure AD. There is also an optional additional setting for a secret key.
| Global Setting | Definition |
|---|---|
| AzureADInstance * | Defines the Azure ADInstance. If all 3 properties "AzureClientID", "AzureTenantID" and "AzureADInstance" properties are all set, authentication mode will be based on Azure AD. |
| AzureClientID * | Defines the Azure ClientID |
| AzureSecretKey | Defines the Azure Application Secret Key. This property is optional however, if it is set in Azure it needs to be input here to allow authentication against Azure AD. |
| AzureTenantID * | Defines the Azure TenantID |
Active Directory Federation Services
Enabling ADFS Authentication requires configuration to be changed within the Global Settings, and versaSRS Web.config file.
Global Settings
- Access the Global Settings in versaSRS
- Locate the Application Property versaSRSURL and ensure it is set to the correct value
- Reload the Global Settings via the reload (
 ) icon
) icon
Web.config
- Access the Web.config file for versaSRS (default location: C:\Program Files (x86)\VersaDev\versaSRS\versaSRS)
- Locate the section beginning with the <appSettings> tag
- Within this section locate the <add key="ADFSMetaData" value=""/> key, set the value="" section to the URL of the .xml file
Note: The User will be authenticated by either their Username or their Alias Username which is accessed by clicking the Alias icon ( ) shown highlighted below.
) shown highlighted below.
![]()
Multi-Factor Authentication
When the Authentication method is set to Forms, Multi-Factor Authentication can be enabled by configuring the following Global Settings.
| Global Setting | Definition |
|---|---|
| EnforceMFA | Defines whether Multi-Factor Authentication (MFA) is enforced or not when using forms authentication. If this is enforced, Users logging in will get an email with a verification code to authenticate, or need to input the verification code that is shown in their authenticator app, as a secondary way to ensure the login is secure. |
| MFANotificationTemplateID | Select from the drop-down list of available Update Templates the one that has been configured for sending out the Multi-Factor Authentication Verification email. The following tags should be used in your template to ensure the correct data is sent to the User: [ACCOUNT_USERFIRSTNAME] [ACCOUNT_USERLASTNAME] [ACCOUNT_USERNAME] [ACCOUNT_USEREMAIL] [MFA_CODE] - This is important and must be included in your template. |
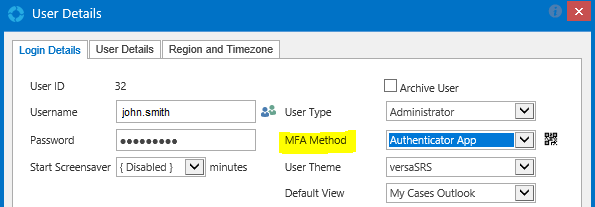
The MFA Method has to be specified in each individual User Profile, as shown below. There are two MFA methods which are Email or an Authenticator App (Google or Microsoft).

Note: If MFA is enforced Users who have their method set to 'Authenticator App' will need to use the email method initially to login so they can access their profile to scan the QR code, which is done by clicking the QR icon ( ) next to the MFA Method field.
) next to the MFA Method field.
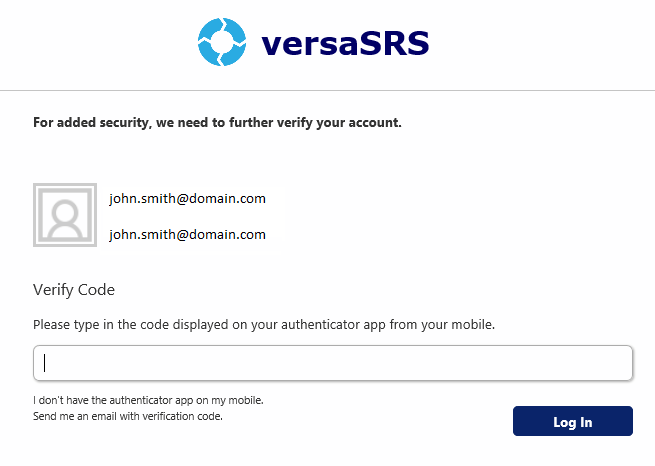
Once MFA is enforced when a User logs on they will be presented with the following screen. They will need to enter the code sent via email or from the Authenticator App to successfully authenticate to versaSRS.